Last week I showed you how to make single stroke paths using the Illustrator center-line trace. I know that not everyone has access to Illustrator, so I wanted to explore some freeware options as well. Now, I’ll give you the heads up that I wasn’t as happy with the results from the two options. Today I’ll show you Autotrace, and I’ll go over WinTopo in a separate post. However, if you don’t have Illustrator and *really* want to use a single stroke, they should do in a pinch. I’ll be using the same image as last time for comparison. Let’s get started!
Autotrace
Autotrace is an online application where you upload your photo, play with some options, and then it runs the trace and outputs your file for you. Of the two freeware options, I think it comes out with the better results. However, the options are a bit non-intuitive, and there is no preview. So you’ll have to try it a few times to get the results you are happy with. It also outputs a bunch of extra lines that you’ll need to delete in silhouette. Here’s the steps for the trace:
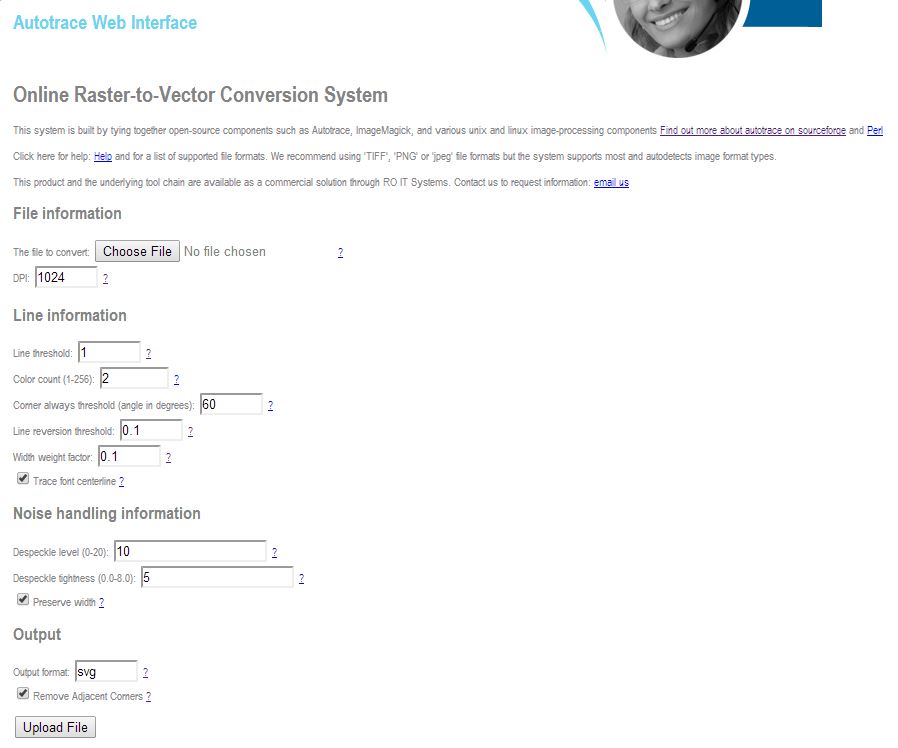
Step 1: Upload and Choose your options.
Here’s what the web interface looks like with a few changes to the default options:

Color count determines how many different shades there are. For black and white, I’ve found setting it to 3 is what works best. From there, I just fiddle with the options to something that feels right. You can hover over the question marks next to each option to get an idea of what they mean. Also, make sure you check the box next to “Trace Font Centerline”.
Step 2: Test your Options
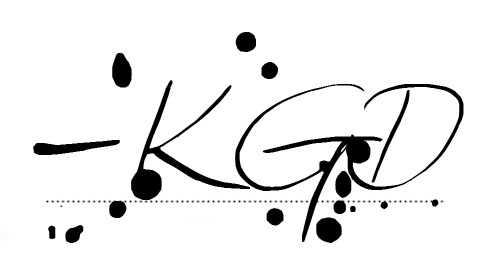
Once I’ve got some options that seem right, I always create an svg first. This file displays online, so I can get an idea of what the trace looks like. So, with all the options (and svg output selected), hit the “Upload File” button. It will show you your image and then take a while to process it. It’s hard to figure out when it’s done the very first time, but you’re just looking for the link that says “Retrieve the svg output you created” to appear on the bottom in *really* tiny print.
Click on that link, and you will see what the trace looks like.
Not too shabby! If you’re happy with the option, go ahead and right click to “save as”. If not, re-test your options until you find something you like. This was about the best I could do with this particular image. Still, pretty good I’d say for freeware!
Step 3: Import and cleanup
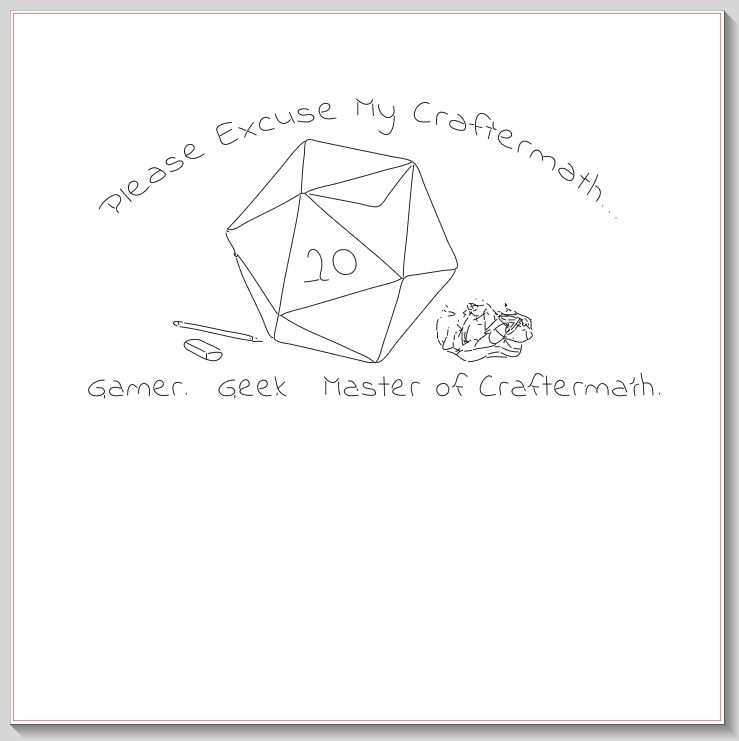
This is where I was unpleasantly surprised. You see, the image really isn’t as clean as it looks. Open it up in Silhouette studio, then, with your object selected, choose a line color of black (or whatever other color you want. This is what you’ll see:
Not a pretty site. You’ll need to ungroup all the lines and then delete all the extraneous ones. It took me about five minutes to get to this:
You’ll notice that I didn’t bother too much with the crumpled paper. Not too bad, but certainly a shock if you’re not expecting it. And yes, if you set it to cut without realizing all those lines are there, it WILL cut everything. So as long as you’re careful about that, it’s not too bad.
Comparisons
Here’s the Illustrator trace next to the Autotrace trace:
Autotrace is on the top, and Illustrator is on the bottom. As you can see, there are a few inconsistencies, but over all they both produce a usable image. I do like the Illustrator version better, and because I have the program I’ll continue to use it. However, I have no compunctions about suggesting Autotrace as a suitable replacement. You just need to be aware of those hidden lines. Have fun with it!
**Note: This might not work as well with wider fonts.
Here are all of the overviews:

I like to link up here.
Affiliate links help me keep this blog running. Thanks for using them!
All opinions expressed on this blog are always my own.








[…] but there are a couple of other free options. Kristy over at Craftermath has tutorials for the Autotrace web app and for Win […]