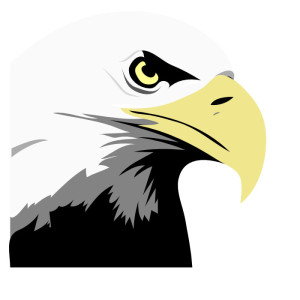
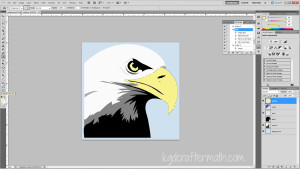
So you’ve read part 1 of the series and you’re all ready to start cutting out multi-color cut outs! Great! For this part we’ll stick to a simple 4 (or 5) color piece. The eagle you see below is the file I’m working with. The clip art comes from a free clip art site that I visit somewhat frequently called Clker. I chose this image because there are only a few parts, we can use it to demonstrate the use of layering and negative space, and the simple color scheme lets us work with the magic wand this time. Ready? You can download the files here to follow along. If you forget how to open a file in Photoshop or where your tools are, head back to the first tutorial for a review. Let’s get started!
First off, I had a question last time asking for help in explaining the concept of layers. Here’s the answer I gave:
Each layer has a different image on it. The layers are kind of like different pieces of paper, except that with layers, you can also have parts that are transparent, so you can see through different parts of your ‘papers’. As you add shapes to layers, those parts will overlap the layers (or sheets) that are underneath them, kind of like overlapping card stock pieces on a card.

Step 1: Figure out what layers you want for your final cut.
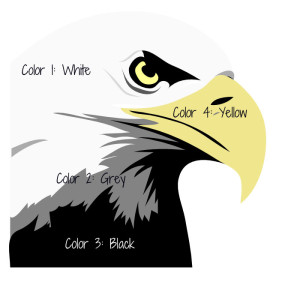
Ok, this is both easier and harder than it sounds, so let’s go through this step by step. First, you want to figure out how many colors you want in your final cut. I’m going to assume this will be cut in vinyl, but it could really be any medium. Off the bat we have an off white, a very light grey (by the eyes), another grey, a black, and two shades of yellow. I don’t feel the need for two shades of grey and will treat the yellow as a single shade for this tutorial. That gives us four colors: white, grey, black, and yellow. Great, we’ve got our colors down!

Now, let’s count the pieces we want. On first glance, we’ll want one piece of white, two pieces of yellow, 4 pieces of black, and 6 pieces of grey. But really, do you want to have to align all that when you’re done? And can you image having to make all those bits match up? Yeah… me neither. So, we’re going to break this down into just 5 pieces: 1 white, 1 grey, 1 black, and 2 yellow. Basically, we’re going to use cut outs in the pieces so that first you put down the black, then the grey, then the white, and finally the two yellows go right on top. Got it? If that doesn’t make sense just yet, don’t worry, you’ll get it by the end of the tutorial. And if you don’t, just ask me questions in the comments!
Step 2: Create your layers
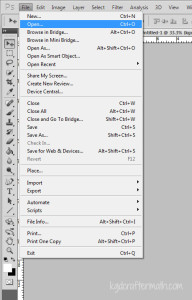
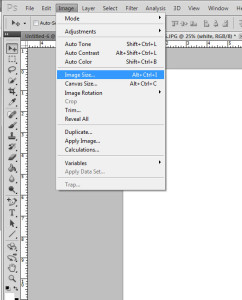
Go ahead and open your image in Photoshop. First, we’re going to increase the white space around the eagle to make life a little easier. In your option tools across the top, go to Image-Canvas Size.
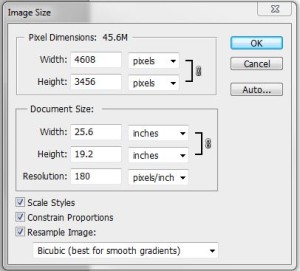
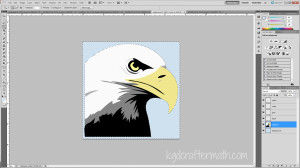
In the pop up box that appears, go ahead and set the width and height to 4.75 and hit OK, this will bump our borders out a bit.
Now, remember where they layers panel was before?
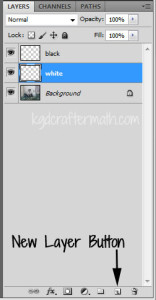
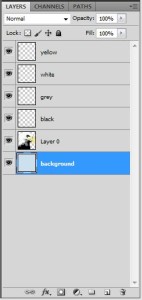
Well, it’s still there! And now we’re going to create a new layer for each color. So go ahead and hit that new layer button four times and rename them to your colors. Make sure your layers are in the top to bottom order that you’ll be layering your vinyl (so black on bottom, then grey, then white, and finally yellow). I’ve added a layer at the very bottom as a background. I used the fill bucket and the color picker to give it a blue Here’s what your layer panel should look like after you’ve created your layers:

Step 3: Create your black layer.
Ok this step has 2 parts to it, so bear with me here. First you need to select everything you’re going to cut out in black. Here’s the trick here: you want to cut out everything! This will let you do those negative spaces in the white and help with the alignment process. For this tutorial, we’re going to use the magic wand to do our selections. This tool is found in the same place as your quick select tool, but looks like this:. The magic wand tool works very well when you’re working with images that are composed of blocks of color. As a reminder, here’s where you find the quick selected and magic wand tools, you right click to choose between the two:
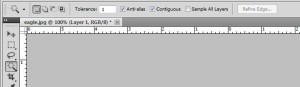
Now, on to making your selection. Because I want everything to be a part of this black layer, I’m actually going to select the area outside the design. First, let’s set up our magic wand options (these are in the upper left hand corner. I want my tolerance to be pretty low so that it doesn’t pick up the off white/ light grey that will be my white. Some trial and error showed that 1 works just fine for this image. I also want the “contiguous” box to be checked, just in case there’s some white in the center of the image.

Now, click just outside your eagle and you’ll get a dancing box that looks like this (you may need to enlarge it to see it properly):

Go to select – inverse to select the inside of that part. This is the part that we’ll be filling.
Now, head over to your layers panel and make sure you have your black layer selected (if not, just click on it) and then set your foreground color to black in the tools panel, choose the fill bucket, and click anywhere inside your eagle shape (check out the first tutorial if you need a refresher on this). It should look like this:
Great! We’ve got one layer down already! Hit the eyeball next to the black layer (in the layers panel) to turn it invisible so that you can see your eagle again before heading to the next step.
Step 4: Create your white layer.
This one’s pretty easy. Make sure the layer with your eagle (Layer 0 in my case) is selected. Then, click on the magic wand tool to select it. Click on the white part of your eagle head. You should see something like this:

Uh oh! There are some spots missing. That’s ok! Hold the shift key down and click on those spots. That will add it to your selection, and it will look like this now:

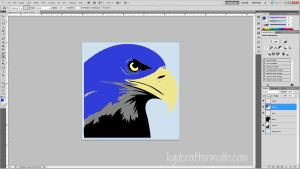
Great! Now we need to add this to the white layer. We’re going to change up the color though so that studio can see it when we import into studio later. I chose a darker blue. *shrug* I don’t know why, I just did. So just like before, select your white layer, set your foreground color, select your fill bucket, and click inside the dancing dotted line. You should have something that looks like this:

You can go ahead and hide this layer by hitting the eye button for the next two steps.
Step 4: Create your yellow layer.
For the yellow layer we are going to do exactly the same thing as we did for the white layer, except selecting the yellow color instead of the white. So, let’s go through those steps. First, make sure you have the layer with the eagle highlighted in blue in your layer box.
Select your magic wand too, click on one of the yellow sections:
And then, with the shift key held down, select the next layer:
Now, choose your yellow layer, change your foreground to yellow, select the fill bucket, and click inside the dancing dotted line. Clicking in either one of the selected areas should fill both of them.

Set the layer to invisible, make sure your eagle layer is highlighted in the layers panel, and head on down to step 5!
Step 5: Create the grey layer.
Ok, this layer is a little bit trickier than the others, so I left it for last. We’ll start out by selecting all the border outside and inverting the selection using select-inverse just like we did for the black.

Now, go up to your magic wand settings, bump the tolerance to 25 and un-check contiguous.
Right click on the black at the bottom and choose “subtract from selection”
Right click on the yellow beak and choose “subtract from selection”
Now, go back up to the top and click on contiguous again. We’re going to get rid of that bit of grey in the beak, but if we have contiguous checked it will remove all the dark grey, which we don’t want. Done? Good. Now right click on that little bit and choose “subtract from selection”.
Great! This will be our grey layer. You know the drill. Highlight your grey layer in the layers panel, change your foreground color to grey, choose the fill bucket tool, and click anywhere in the dancing dotted line to fill in your grey.

Step 6: Check your work.
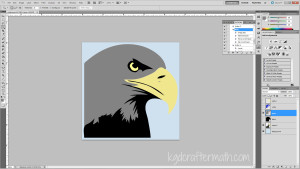
Go ahead and hide the eagle image and show every other layer using the eyeball. If everything went well, you’ll have something that looks like this. (You may also want to click outside the image with the magic wand tool at this point to get rid of the dancing lines)
Step 7: Export your images.
Ok, now what you’re going to do is hide all the layers (including the background) except the black one. It will look like this:
Go to File-Save As and save it as a .jpg file. I named mine “Eagle-black”.
Do the same for the grey layer
The white layer
And the yellow layer.

This will give you 4 separate images that you can import into Studio and use the trace feature on. The final studio file, along with the .psd and all the jpegs can be downloaded here.
Great! I feel like we’re making progress! Next up, I’ll show you how you can turn your photos into multi-color shapes like the one above. We’ll be re-visiting Bug’s photo shoot for that one. :)
]]>Edit to add: I am using Photoshop CS 5 on a Windows 7 machine. If you are using a different version, or operating system, the menus might be in slightly different places, but the steps should still be the same.
Just as a warning, Photoshop has a very high learning curve. I’ll only be dealing with the particular tools that I use for these processes, and even then I’ll be simplifying it. My goal is to put out a step by step that you can follow without having to know everything about Photoshop. If a window pops up that you don’t see here, you probably clicked something accidentally. Just close the window, re-orient yourself with where you are in the tutorial, and then try again.
Now that we’re all on the same page, I wanted to tackle the one thing I do more than anything else for the Studio: creating silhouettes from an image for studio. Today I’ll just go over a simple silhouette. Next time, I’ll tackle multi-color images. Do you want to play along? You can download the high res photos I used here, along with the .psd files and the studio cut files.
Step 1: Find your image
You can use just about any image you want, but the more cluttered the image is the more difficult it will be to get a clean separation of the colors. I’ll be using some of my own photos for this tutorial as examples. Be aware that if you use photos or images other than your own there are potential copyright issues.
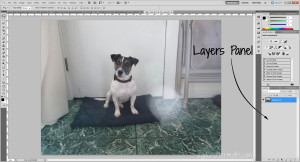
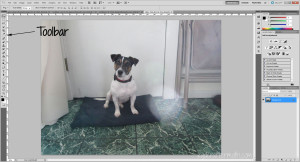
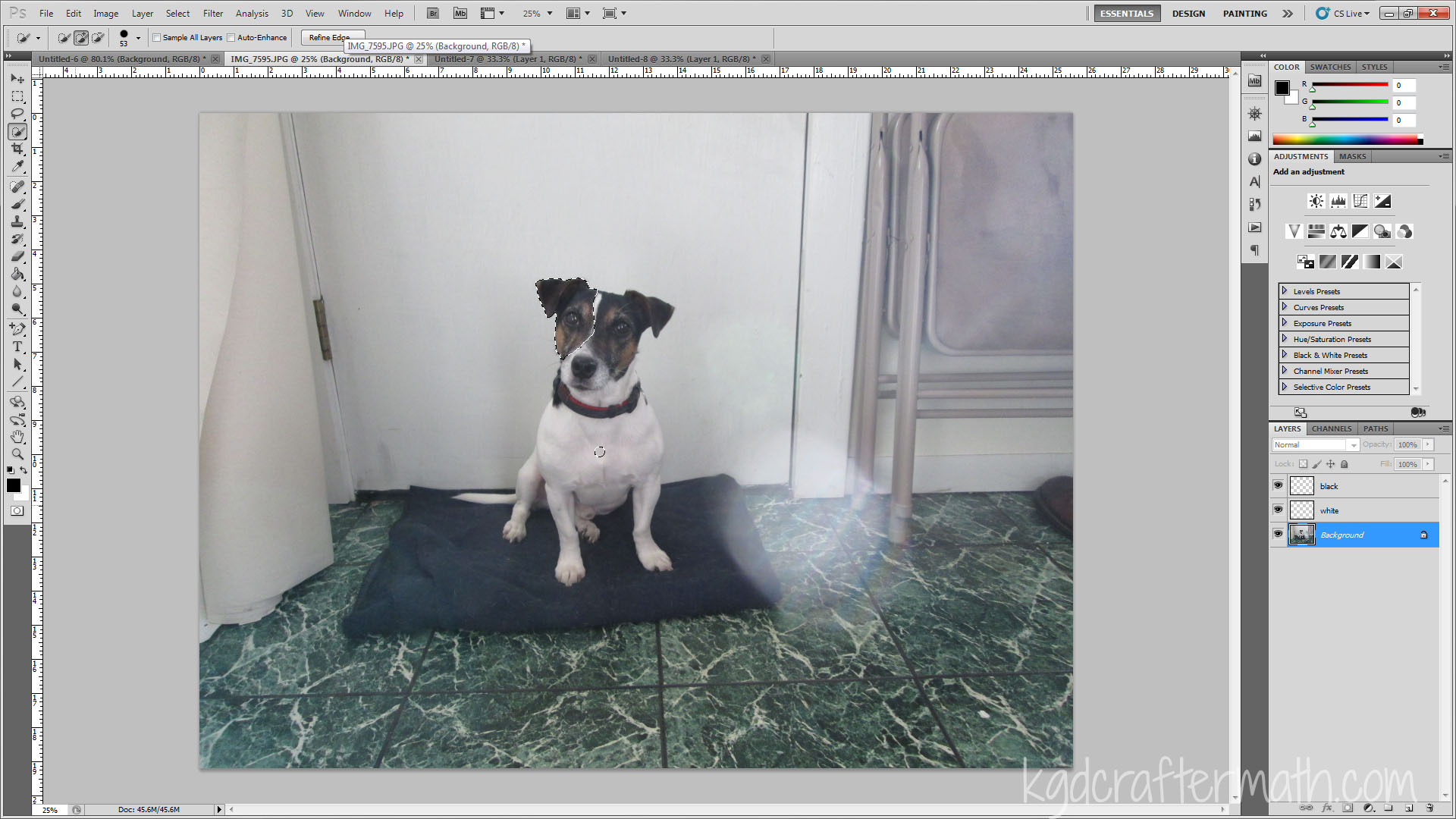
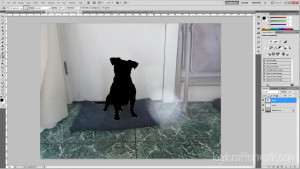
Since I needed some appropriate pictures, I thought I would use Mr. Bug, our dog, as a model. He was dubious at first…. but a treat and a blanket to sit on convinced him to pose for me. Here are just a few of the photos I was able to capture along with some notes on thoughts about the photo composition for taking silhouettes from them.
Create a folder to keep all your files together, and save your image to that file. The image of Bug in front of the kitchen door produced my favorite silhouette, so I’ll be using that one from here on out. I will also provide silhouettes from the other photos as well.

There is some decent definition between Bug and the door, but most of my photos here had nasty lens flair. If the shadows hadn’t set him off from the white, it would be difficult to separate him from the door.
Step 2: Import your image.
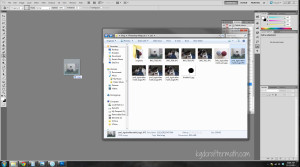
My favorite method of importing is the drag and drop method. You open up the folder your image is in, click and hold on the photo, drag it into Photoshop, and drop it. Then the file will open. (Click on any image to embiggen)
Alternatively, you can use the File-open command and navigate to your file through the file window.
(Optional Step) Changing your file size
You may want to change your file size from the original size, as camera pictures tend to be quite big. You can do this at the beginning. If you find that your shape isn’t smooth enough at the end, shrinking the image at the beginning will help. You can also do this at the end, or not at all. It’s totally up to you.
First, go to Images-Image size in the top options.
Then, a pop up box will appear. You can change the pixels (usually sub 1000 is fine) or the width and height, if you know what the final dimensions of your shape will be. I used a 50% reduction for the two images of Bug by the couch, but did the one you see here at 100%
Step 3: Create your layers
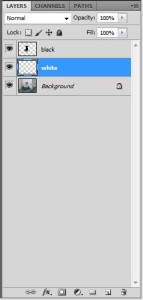
I always create my layers right away. I also try to name them so they make sense. To create your layers, hit the button that looks like a folded over page in the lower left hand of the layers panel. If you are using the default Photoshop layout (which I will assume you are for the tutorial), this will be on the left. To rename the layer, double click on the text of the name. This will allow you to type in your new name. If you click too fast, a pop up might appear. Just close it and try to click a little slower (but not too slow, or nothing will happen). You’ve got to get your clicks *just right*. For this silhouette, I created 2 layers. One for the silhouette of Bug (I made this black) and one for a white background.
Step 4: Select the part of the image you want to make into a silhouette
There are two ways to do this: with the magic wand or with the quick selection tool (see, even Photoshop calls it magic!). The quick selection tool uses breaks in the image, like shadows, to choose the area. The magic wand uses straight color. For a photo like this, where there are all sorts of gradients, the quick selection tool works so much better. If you are working with an image that is made up of simple colors, like a piece of clip art, the magic wand is probably better. For this first tutorial, I’ll be using the quick selection tool. I will show you the magic wand in the multi-color tutorial, which will come later.
So, now that we’ve decided to use the quick selection, let me show you where it is. The quick selection tool is the fourth tool down on your toolbar, which is on the left of your screen.
This is also where your magic wand is. So, make sure that the image looks like this: ![]() (quick selection) and not this:
(quick selection) and not this: ![]() (magic wand). If the wrong tool is there, don’t panic, just right click to choose the correct tool.
(magic wand). If the wrong tool is there, don’t panic, just right click to choose the correct tool.
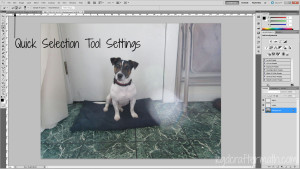
Next we want to set up our quick selection tool settings. These are just above the tool bar. Make sure that you have the + icon selected, and set your pixel width to something appropriate for the image (use the down arrow to change that setting if necessary). I’m using a full resolution image from my camera, and 53 px is just about the right size to hit all the parts of Bug. You also want to make sure that your background is highlighted in blue on the layers panel (as seen in the photo below). Edited to add: you can also drag your mouse like you’re painting the image, but I find that I have more control by selecting around within the part of the image I want.
Now that the tool is selected and all your settings are set, just start clicking around the image in the areas that you want to be part of the silhouette. You can see some of the process in the images below. The dancing dotted outline will tell you what’s selected. At first, you’ll get a few disjointed circles, but Photoshop will realize what you want and pick out the parts of the image you want. It’s automagical! Don’t worry if it picks up something you don’t want, we’ll deal with that in a moment. You may need to embiggen the images below to see the dotted line.
Let’s take a step back for a moment. If you’re having problems selecting what you want, and need to embiggen within Photoshop, You can use the magnification tool. It’s near the bottom of the tool bar on the right. There are a few useful options – like fit screen and actual pixels that I use quite often. The magnification tool settings will appear in the same place that the quick select tool setting are when that is selected. In fact, this is true for all your tool settings.
Ok, now back to getting your selection correct. If you take a look back at the picture of Bug, some of the blue blanket he’s sitting on accidentally got selected. That’s ok, with the quick tool selected go back up to the tool settings. Now select the “-” option and select part of the blue blanket. Be careful with your selections, and you might want to make the pixel size lower, just so you don’t accidentally take his leg off. Now Bug is properly outlined.
Step 4: Refine your edge
You could keep your edge as it is, but I like a smooth edge for the silhouette. This is really easy to do. Up in the quick select options, you’ll see a button called “Refine Edge”. Clicking on this button will turn the background white temporarily and bring up the pop up window below. Just slide the slider for Smooth up to 100 and hit ok.
Step 5: Set your fill color
Before we create the sillhouete, we’ll make sure our fill color is black (or whatever color you want). On the bottom of the tool bar, you will see 2 boxes of colors. The top color is the foreground color. It will be the fill color. If you don’t like the color it is, you can click on that box and choose your color by hex, with the color wheel, or with the color picker. Set your foreground color to the fill color you want and the background color to white (#ffffff).
Step 6: Create your black layer.
To create your black layer, first you need to head over to the layers panel on the lower right and make sure the layer you created labeled “black” is highlighted in blue. You should still have your dancing dotted line around Bug at this point.
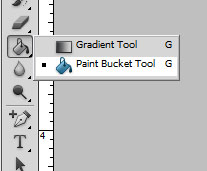
Now, head over to your tool bar (on the left, remember?) and choose the paint bucket. It may look like a gradient (![]() ) If that’s the case, just right click and choose the paint bucket.
) If that’s the case, just right click and choose the paint bucket.
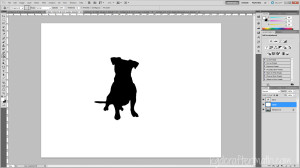
Once your fill bucket is selected, head over to the dog and click inside your dancing dotted line. This will fill that area with black on the “Black” layer.
Step 7: Give the dog a white background.
Ok, now head over to the color boxes and hit the arrow button to switch the black to the background color and the white to the foreground color.
Click on the white layer to highlight that in the layer panel.
To clear the selection hit ctrl+D, or go to Select- Deselect in the top menu. There are other ways to do this as well, but I won’t over burden you with choices. With the paint bucket selected, click anywhere on the layer, and your layer will be flooded with white.
Step 8: Save as
Silhouette studio can’t open a .psd document, so you will need to go to File-Save as and save the file as a studio compatible file. I usually just use .jpeg, but .png or .tiff also work (among others). You may also want to save the file as a Photoshop file so that you can play around with the layers more later (.psd).
Wow, that was a lot of knitty gritty details! I hope it all made sense, and please feel free to ask questions! Here are the three silhouttes I made using this technique. It took me less than 10 minutes to make all three.
You can download a .zip file containing the .psd, .jpg, .studio, and original .jpg files here if you are so inclined.
Next up in this series: I’ll show you how to go from the silhouette to a cut file, and then we’ll switch to multiple layers for a multi-color image. I don’t know when I’ll do the next one, but I”ll try to make it sooner rather than later. I hope you found this easy to follow and informative!
]]>